
The UI Comparison Feature allows you to visually compare your progress with the provided preview while tackling User Interface challenges, ensuring your work aligns with the intended design. This helpful addition assists you in achieving accurate and effective results.
How the UI Comparison Feature Works
The UI comparison feature is enabled by default and can be controlled using a toggle on the topbar. Here’s how to use it:
- Start a new UI Challenge.
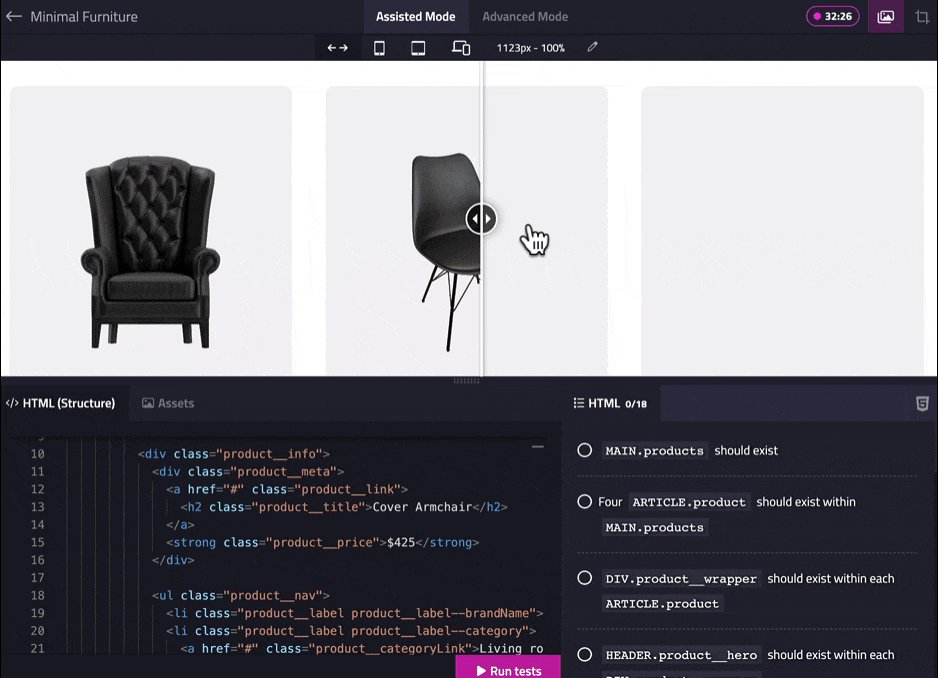
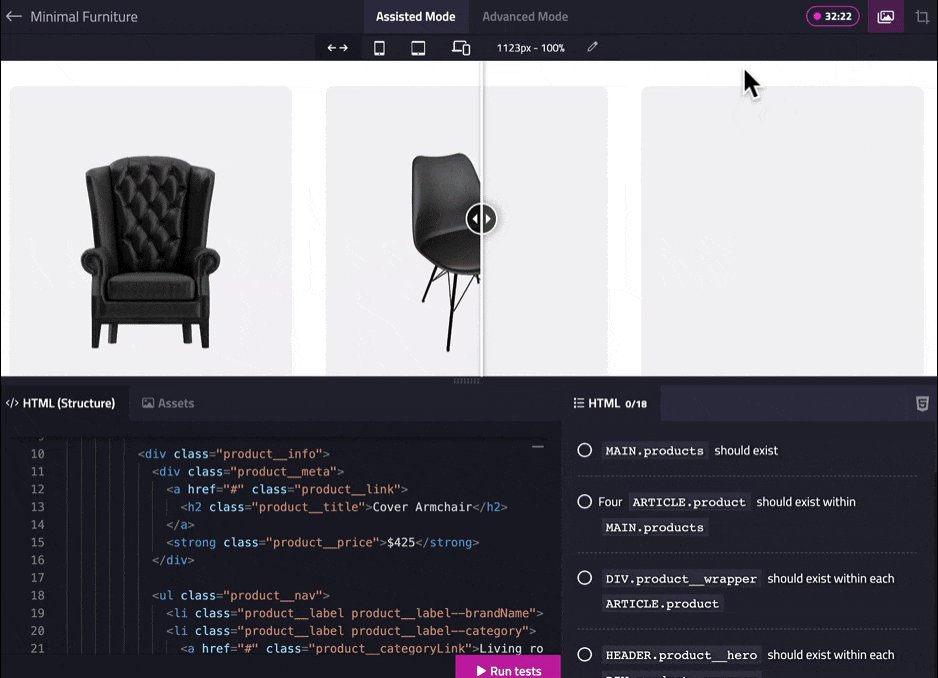
- Ensure the UI comparison feature is enabled by checking the toggle on the topbar.
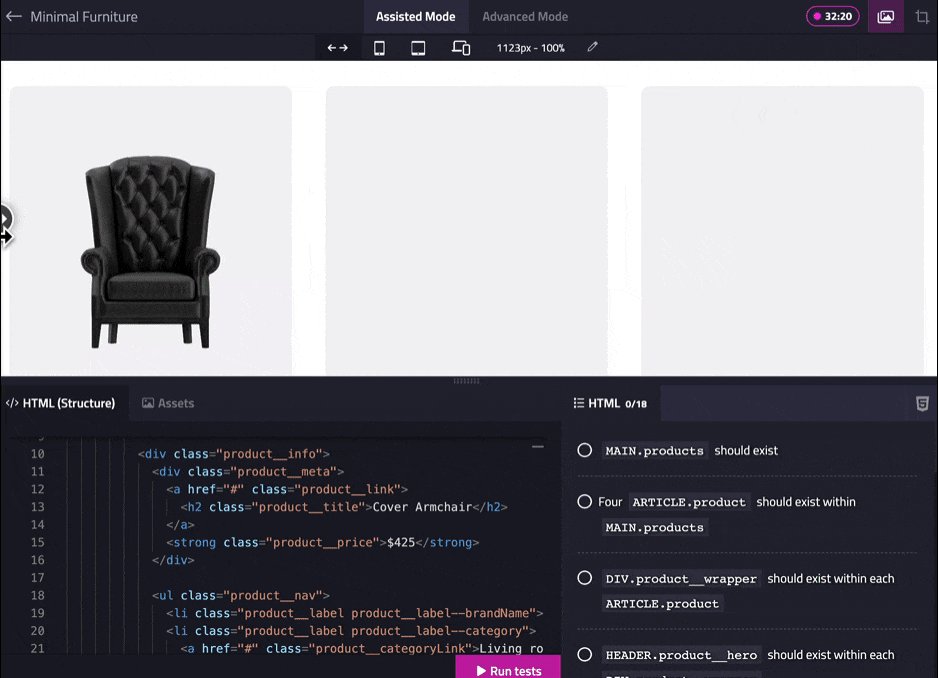
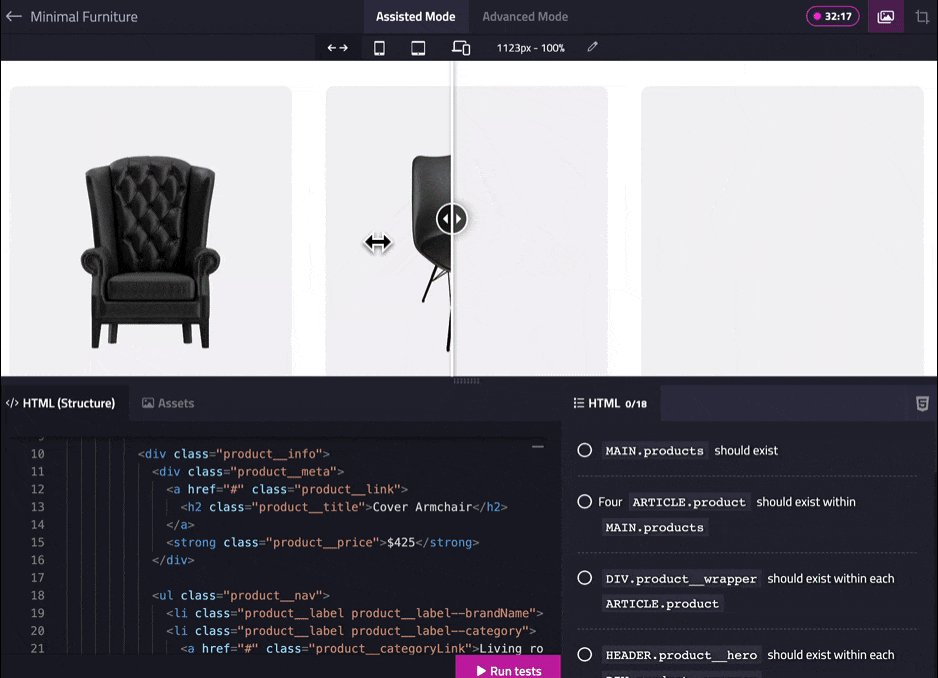
- To compare your work with the preview, simply drag the “mirror” slider from left to right. This will reveal the preview of the intended design.
- Drag the slider from right to left to view your work and assess your progress.
- If you prefer to disable the UI comparison feature, simply toggle it off from the topbar.

Conclusion
By using the UI comparison feature, you can continuously assess your work against the intended design, making adjustments as needed and improving your HTML and CSS skills.