
The UI Inspector is a convenient feature that allows users to interactively examine and dissect elements within a user interface preview by clicking on the dedicated button in the top bar. Easily toggled on and off, it provides valuable insights into the UI’s structure and can be disabled for seamless text selection without any disruptions.
Inspect elements from the UI Preview
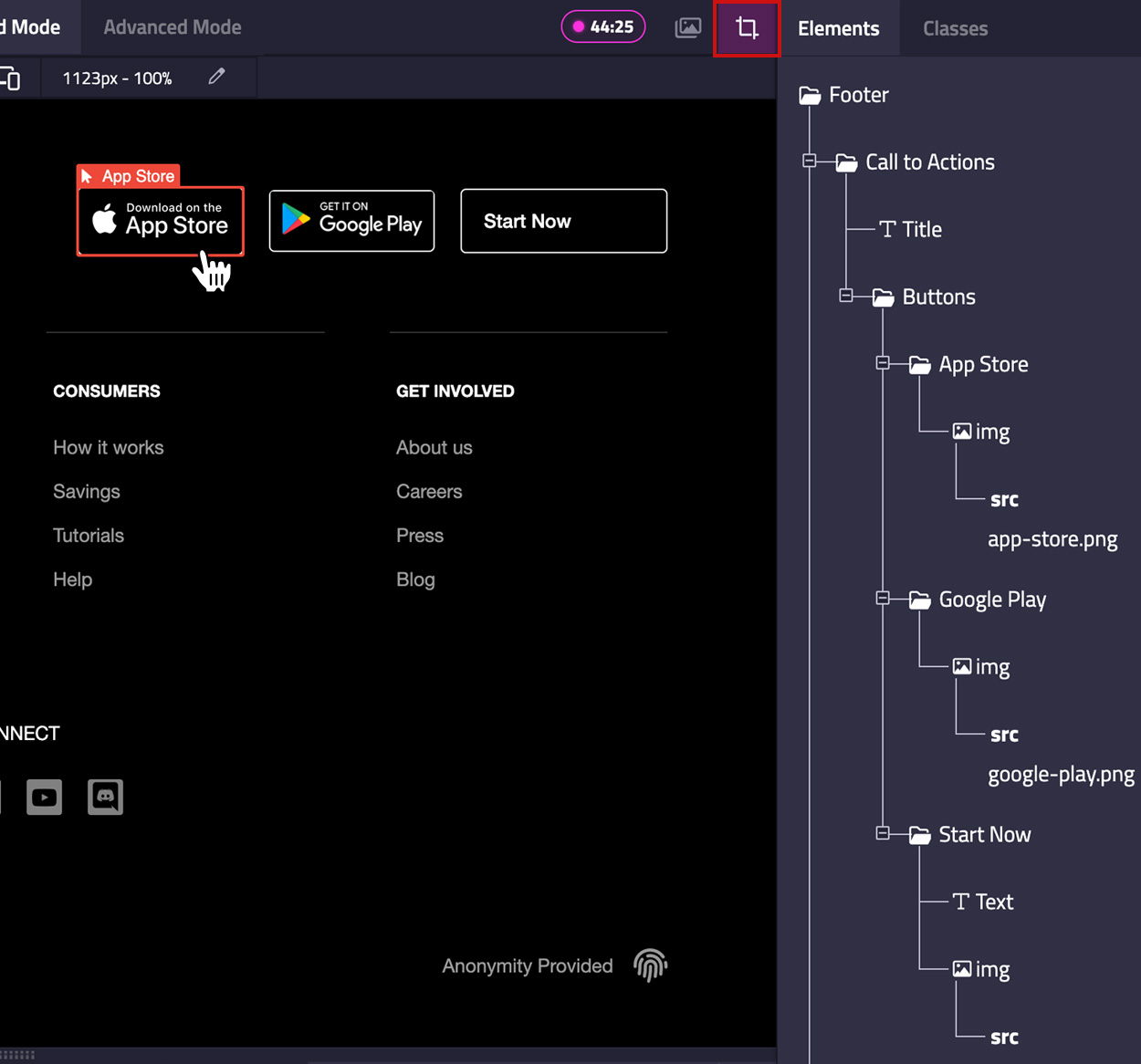
To enable the UI inspector, toggle the inspector button on the top bar. This feature allows you to inspect elements using your mouse directly from the user interface preview. It offers a clear understanding of how the UI is decomposed. If you prefer to disable the UI inspector, simply click the button again. This can be useful if you want to select text from the UI without interference from the inspector.

Inspect from the Tree Viewer
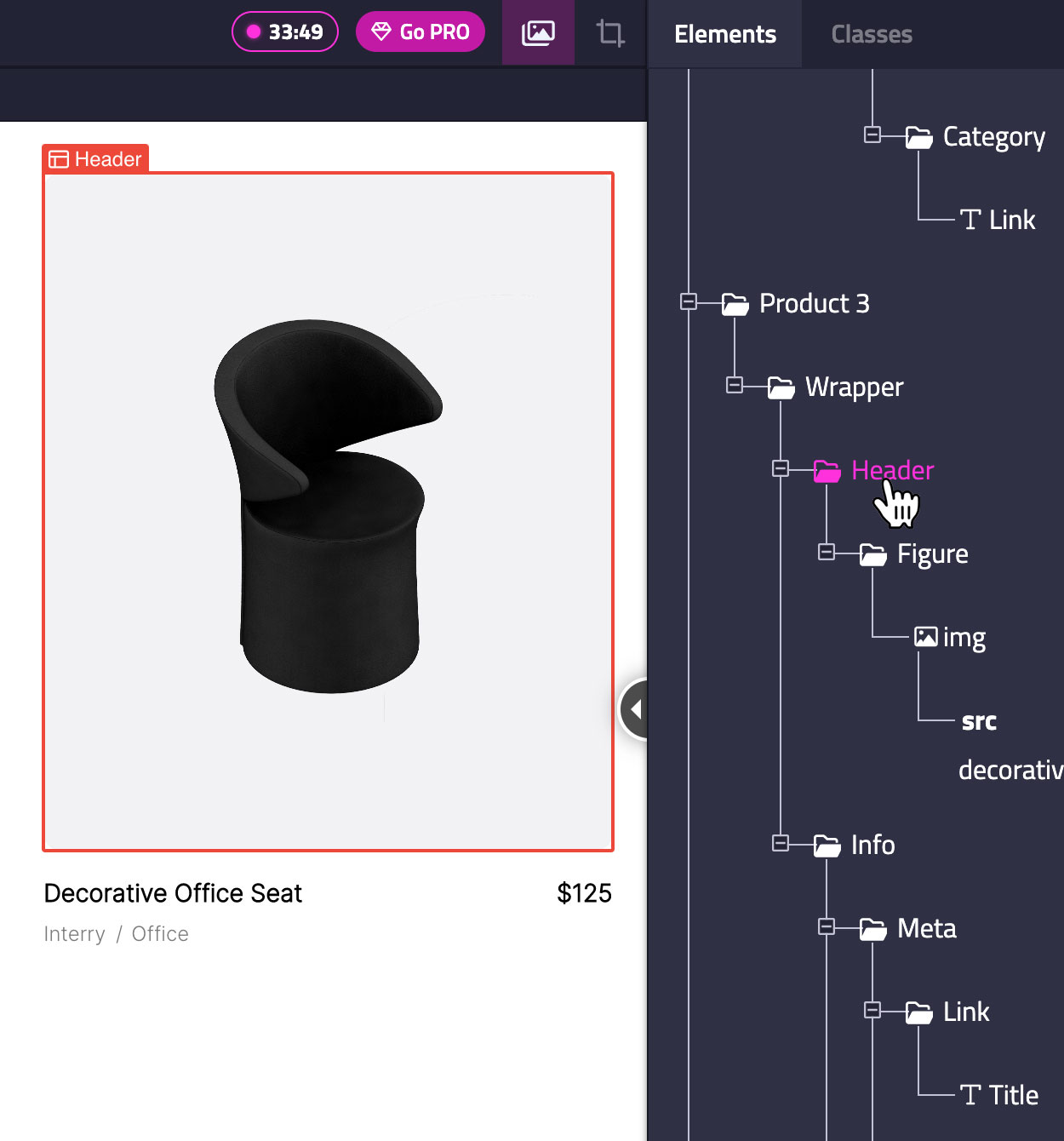
The tree viewer displays all elements of a user interface according to their parent, child, and sibling structure. By hovering over each element in the tree viewer, the corresponding element in the UI preview will be highlighted. This feature helps you visualize the UI’s structure, enabling you to make informed decisions about semantic elements.

Conclusion
The UI inspector feature in the HTML/CSS Challenges tool helps frontend developers gain a better understanding of user interfaces structures. Whether you choose to inspect elements from the UI preview or the tree viewer, this feature provides valuable insight into the context of the UI you’re trying to build.