
The Reset Feature enables you to restart challenges at any point, providing an opportunity to practice and refine your HTML and CSS skills more effectively. This versatile function caters to those who want to hone their abilities by attempting challenges multiple times or aiming for better scores.
How the Challenge Reset Feature Works
The reset feature can be used at any phase of a challenge:
- During the HTML phase, if you haven’t finished it yet.
- After completing the HTML phase and moving to the CSS phase, if you haven’t finished it yet.
- After finishing both HTML and CSS phases, effectively completing the challenge.
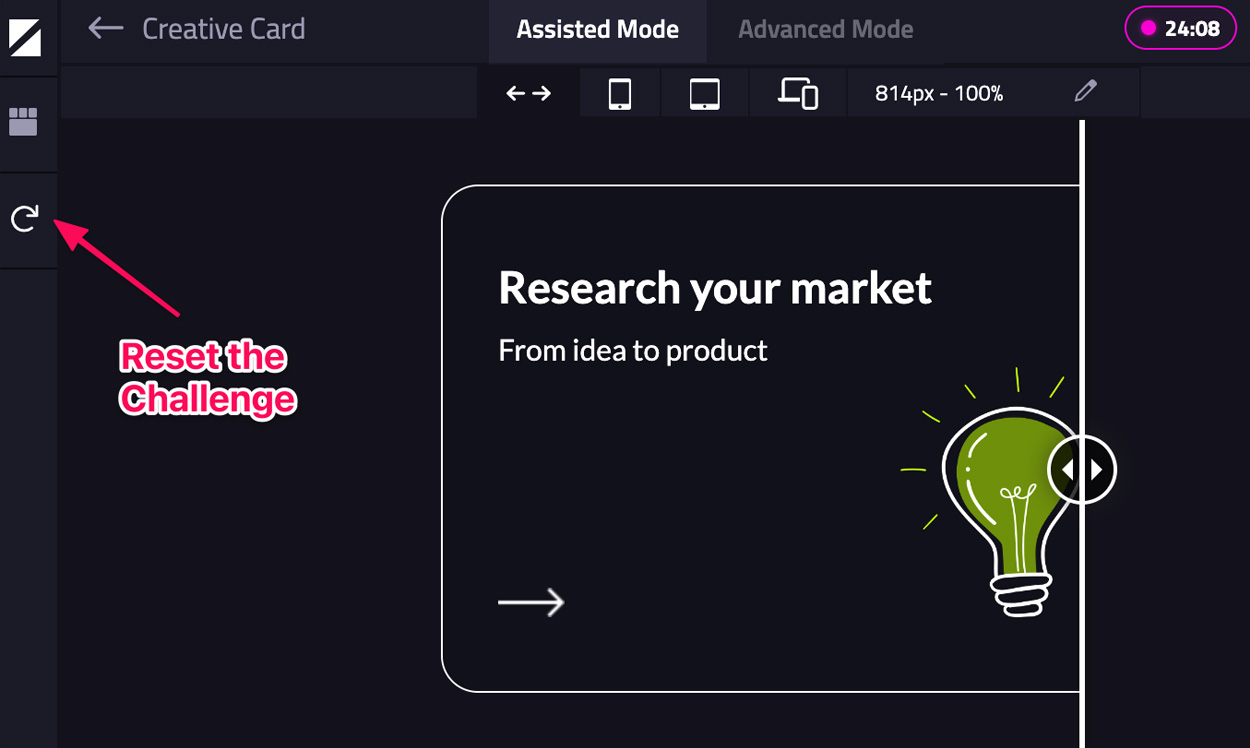
To reset a challenge, simply click the reset button in the left sidebar. This will reset your progress, the deadline countdown, and your score, allowing you to start from the beginning with a clean slate.

Additionally, if you try to switch from Assisted Mode to Advanced Mode, you’ll be prompted to reset the challenge.
Reasons to Reset a Challenge
Resetting a challenge can be beneficial for various reasons:
- Practice a challenge multiple times to enhance your learning experience.
- Aim for a better score by completing the challenge within the deadline.
-
Strive for a higher score by finishing the challenge in
Advanced Mode.
Conclusion
The challenge reset feature in the HTML/CSS Challenges tool offers an excellent opportunity to practice and improve your web development skills. By resetting and revisiting challenges, you can hone your HTML and CSS proficiency and make the most of your learning experience.